Resizing images to 20KB or less is a common requirement for various digital applications, including web optimisation, email attachments, and specific platform constraints. Achieving such a small file size while maintaining an acceptable level of quality can be challenging, especially for detailed images. This guide will explore practical techniques and tools to help you resize images to 20KB, discuss the role of different image formats like WebP, and provide best practices for achieving the best results.
Table of Contents
Why Resize Images to 20KB?
Resizing images to 20KB is often necessary for several key reasons:
- Web Performance: Smaller images load faster, contributing to a better user experience and improved SEO rankings.
- Email Attachments: Email services often have attachment size limits. Keeping images to 20KB ensures that you can include multiple images without exceeding these limits.
- Platform Requirements: Some online platforms, particularly those involving form submissions or digital signatures, may require images to be no larger than 20KB.
- Bandwidth Conservation: Smaller images reduce bandwidth usage, which is beneficial for both end-users with limited data and website owners managing hosting costs.
Choosing the Right Image Format for 20KB
To successfully resize an image to 20KB, selecting the appropriate image format is crucial:
- JPEG: Ideal for photographs and images with many colours. JPEG compression allows you to adjust the quality, balancing file size and visual fidelity.
- PNG: Useful for images that require transparency, such as logos and icons. However, PNGs are typically larger than JPEGs, making them less ideal when aiming for a 20KB file size unless the image is very simple.
- WebP: An excellent choice for achieving smaller file sizes without sacrificing quality. WebP can produce file sizes significantly smaller than JPEG or PNG while maintaining good image quality, making it easier to reach the 20KB target.

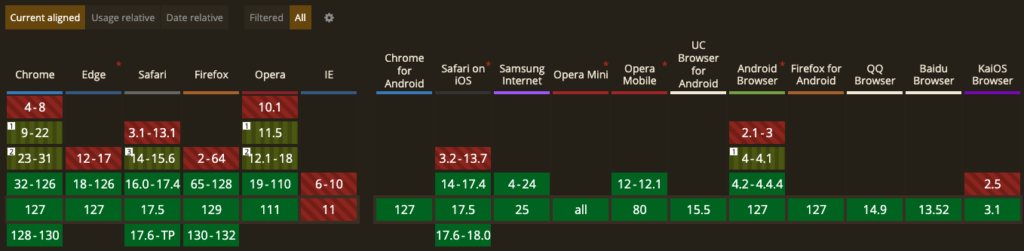
Web P Usage: Can I Use
Techniques to Resize Images to 20KB
- Adjust Image Dimensions: Start by resizing the image’s dimensions. Reducing the width and height can significantly decrease the file size. Tools like Photoshop, GIMP, or online resizers can help you adjust the dimensions while maintaining aspect ratio.
- Compress the Image: Use image compression tools to reduce the file size further. For JPEGs, lower the quality setting to around 60-70%, which often balances quality with file size. Tools like TinyPNG or JPEG-Optimizer can help compress your image efficiently.
- Convert to WebP: If you’re still struggling to reach the 20KB target, consider converting your image to WebP format. WebP often achieves smaller file sizes than JPEG or PNG without a significant loss in quality. Tools like Google’s
cwebpor online converters can quickly handle this conversion. - Optimise Colours and Transparency: For PNG images, reduce the colour depth or use indexed colour mode if applicable. Minimising the number of colours can reduce the file size. If the image includes transparency, ensure that it’s necessary for your application; removing unnecessary transparency can also reduce size.
- Use Online Resizing Tools: Several online tools are specifically designed for resizing images to a target file size. Websites like CompressJPEG, ImageResize.org, and Web Resizer allow you to specify the desired file size (20KB) and automatically adjust the image to meet this requirement.

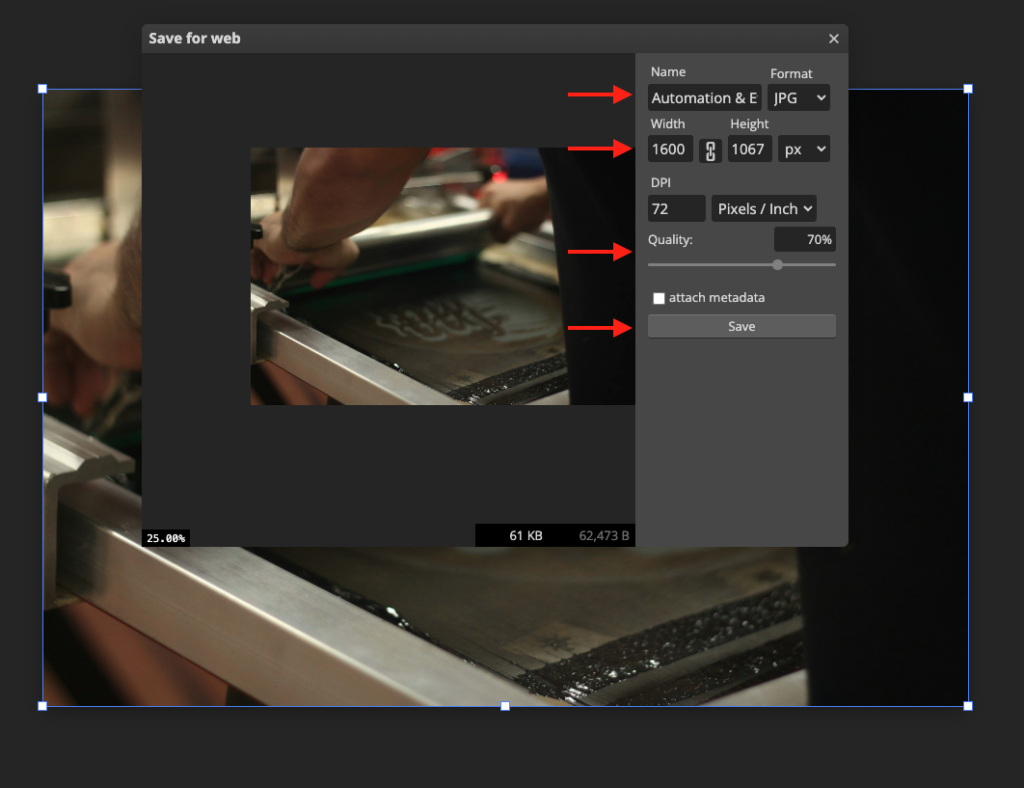
Editing photo settings in Photopea
Best Practices for Resizing Images to 20KB
- Start with High-Quality Originals: Begin with the highest quality image available. This ensures that even after significant compression, the final image remains visually acceptable.
- Test Different Compression Levels: Experiment with different compression settings to find the balance that works for your specific image. Each image reacts differently to compression, so testing is key.
- Check Image Purpose: Consider the context in which the image will be used. For web use, a slightly lower quality may be acceptable, whereas for email attachments or document submissions, maintaining clarity might be more important.
- Monitor Image Quality: Always preview the compressed image before finalising it. Ensure that the quality degradation is within acceptable limits for your use case.
- Leverage WebP’s Capabilities: If using WebP, take advantage of both its lossy and lossless compression options depending on the image’s requirements. This flexibility can help you maintain higher quality at smaller sizes.
- Fallback Strategies: When using WebP, especially for web applications, provide fallback formats like JPEG or PNG to ensure compatibility with older browsers that do not support WebP.
Tools for Resizing Images to 20KB
To achieve the goal of resizing images to 20KB, you can utilise a variety of tools, each offering different features depending on your needs and level of expertise:
- Adobe Photoshop: Use the “Save for Web” feature to adjust quality and file size. Photoshop provides advanced options for tweaking image settings to achieve the desired file size without significant loss of quality.
- GIMP: An open-source alternative to Photoshop, GIMP offers robust image resizing capabilities. It allows for detailed control over image dimensions, quality settings, and format conversion.
- Photopea: Photopea is a free, online alternative to Photoshop that runs directly in your web browser. It supports many of Photoshop’s features, including image resizing and format conversion. You can use the “Export As” option to adjust the quality and file size, making it a convenient choice for quick resizing tasks without the need to install software.
- TinyPNG/TinyJPG: These are online tools specifically designed for compressing PNG and JPEG images efficiently. They are particularly useful when you need to quickly reduce file size while maintaining as much quality as possible.
- ImageMagick: A powerful command-line tool that offers advanced options for resizing and converting images. ImageMagick is ideal for batch processing or for users who require precise control over image adjustments through scripting.
- Google’s
cwebp: This is a command-line tool developed by Google for converting images to WebP format. It allows you to finely control compression settings, enabling the creation of WebP images that are small in size but still high in quality.
These tools provide a range of options, from beginner-friendly online solutions to advanced software for professional-grade image editing. Whether you’re working on a single image or processing large batches, these tools can help you resize images down to 20KB while retaining essential quality.
Conclusion
Resizing images to 20KB is a practical necessity for various digital applications, from web optimisation to meeting specific platform requirements. By carefully selecting the right image format, employing effective compression techniques, and utilising modern formats like WebP, you can achieve the desired file size without compromising on quality. Whether you’re preparing images for a website, an email attachment, or a digital submission, following these best practices will ensure that your images are both lightweight and visually appealing.