Last Updates Published: March 11, 2022
Table of Contents
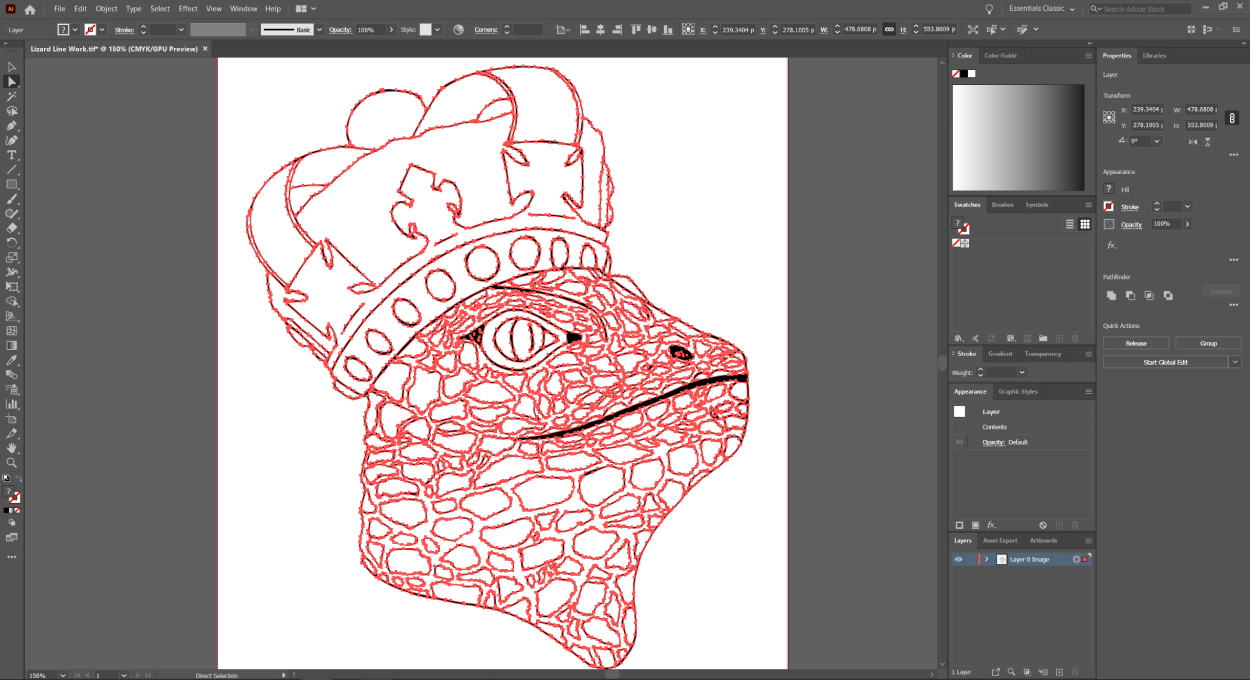
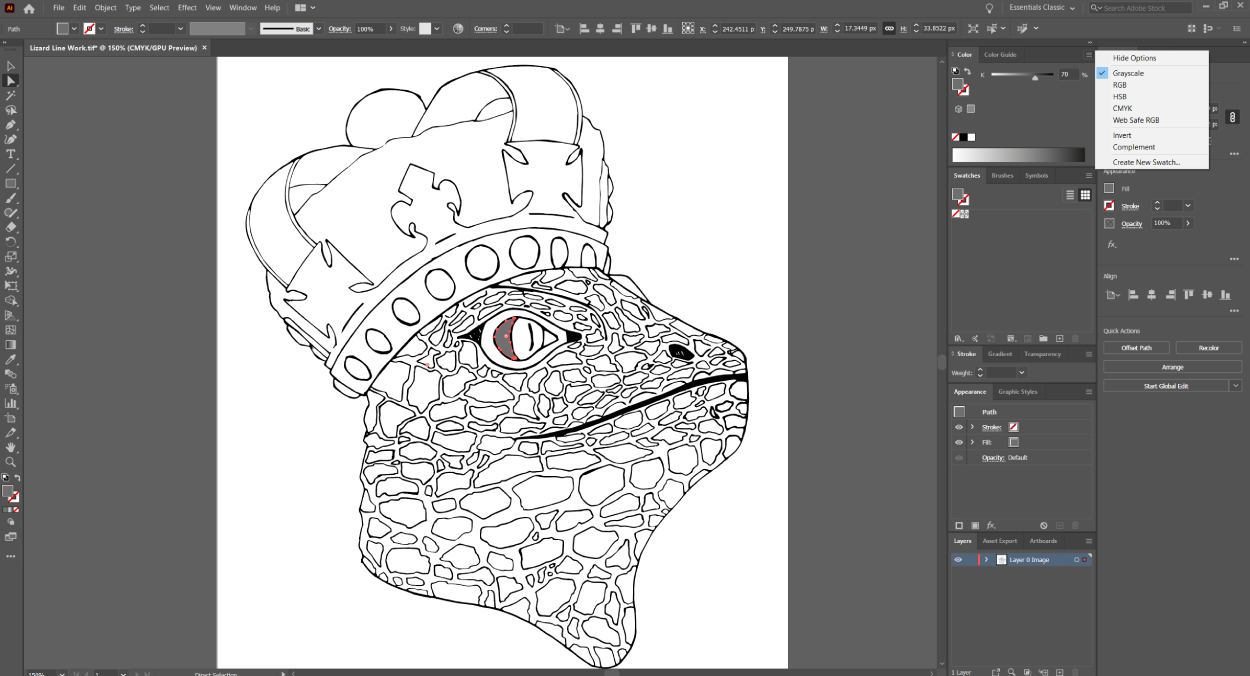
How to Turn Sketch into Digital Artwork?
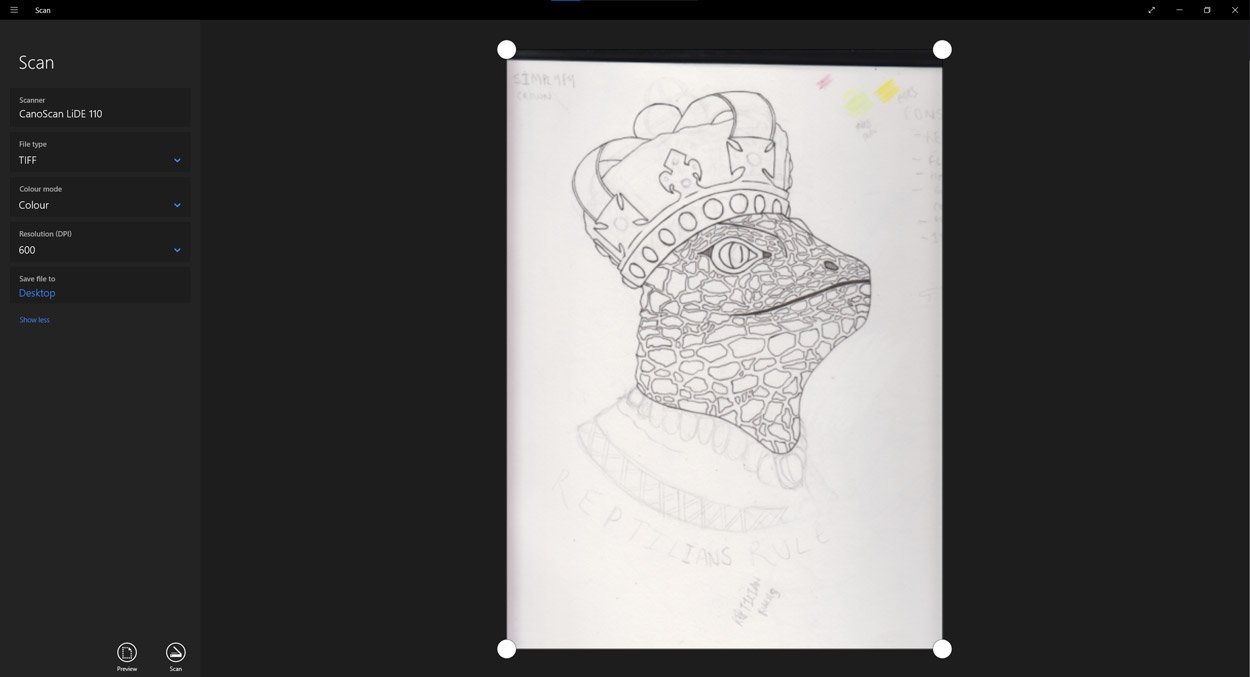
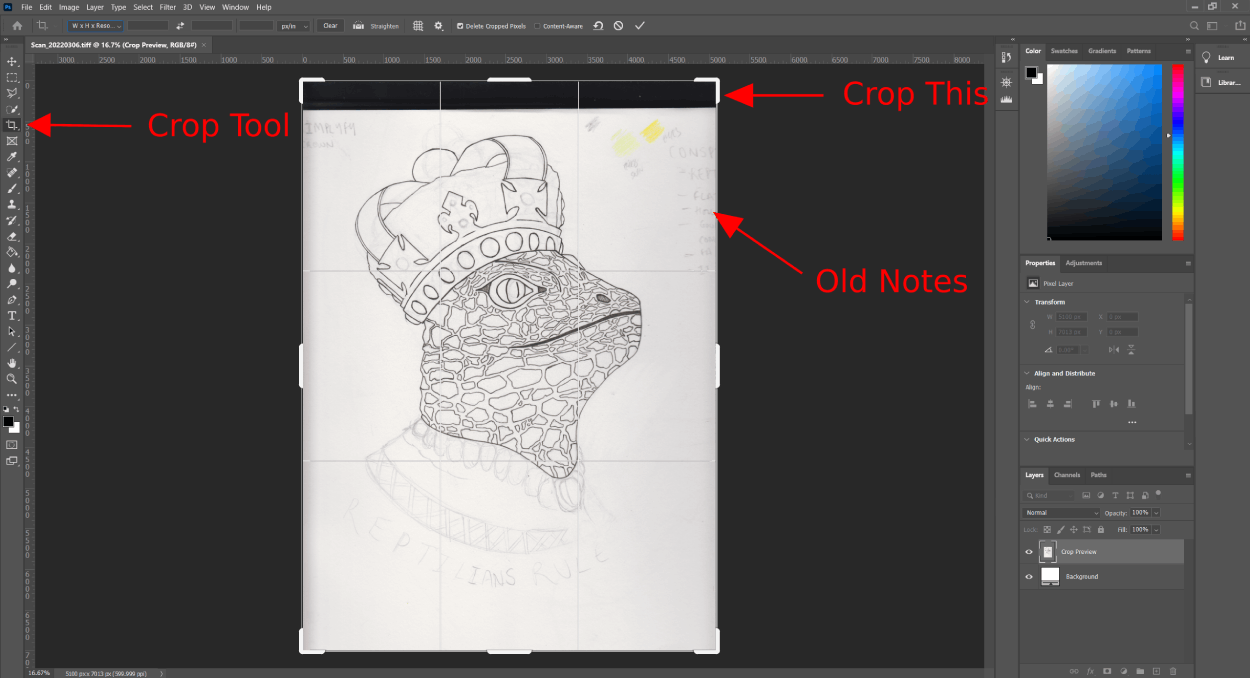
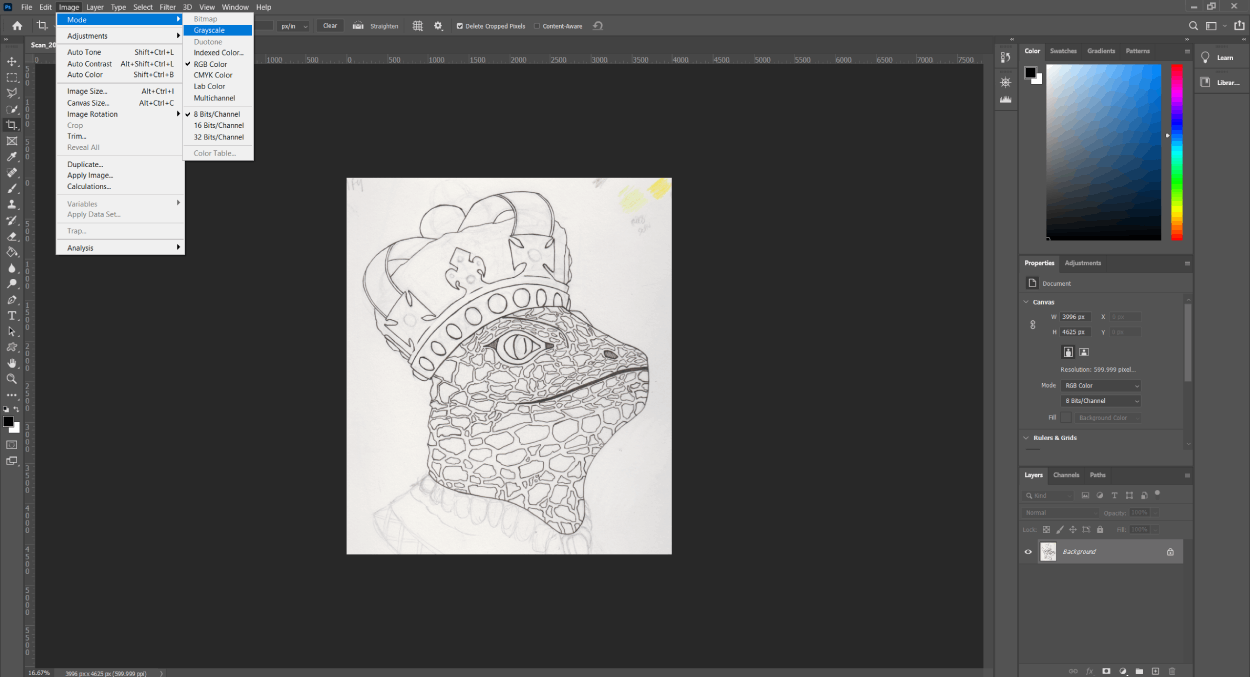
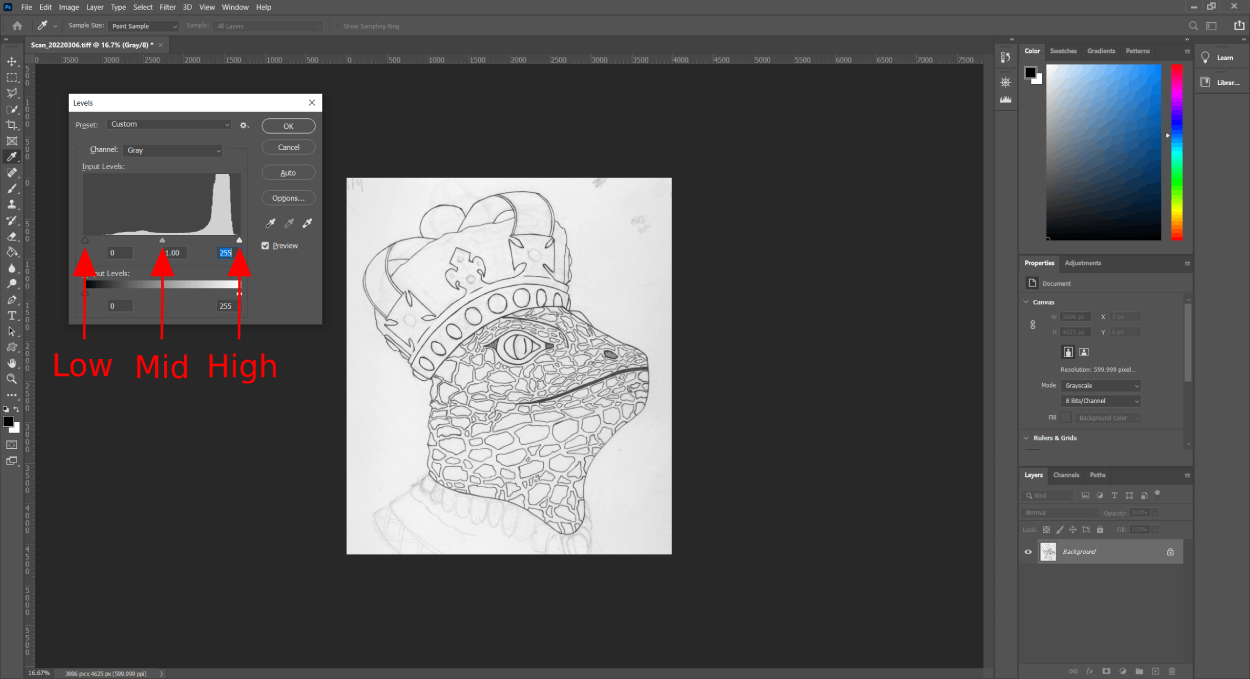
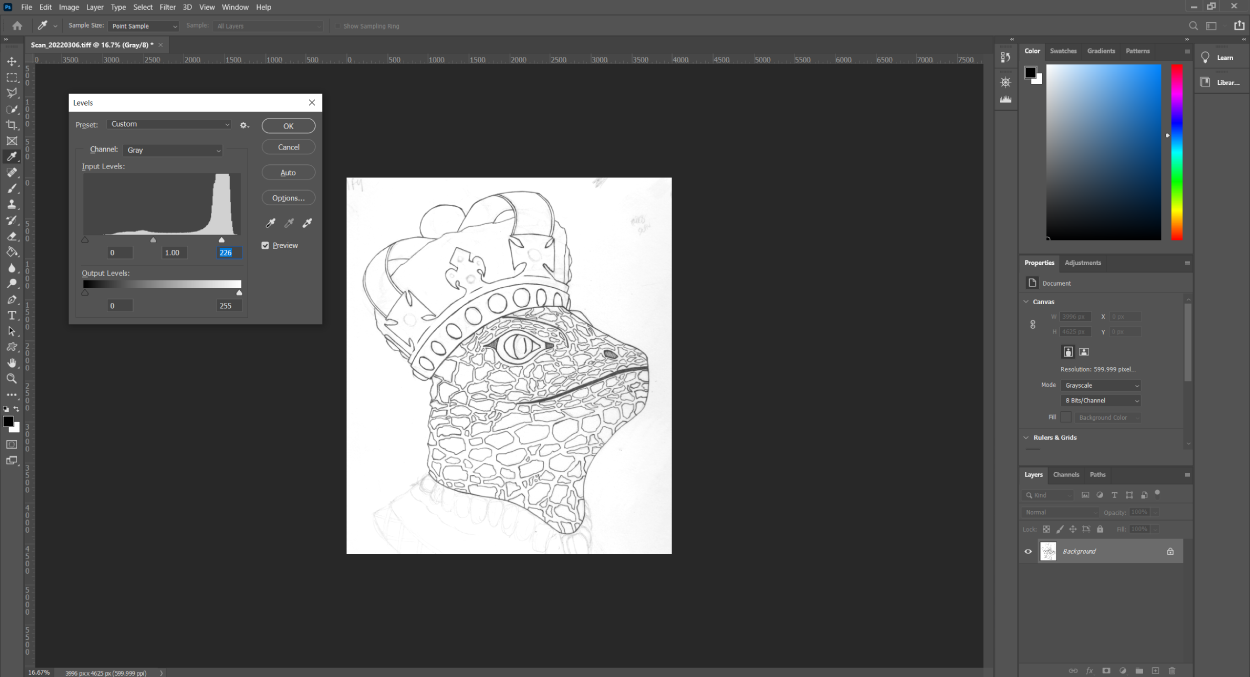
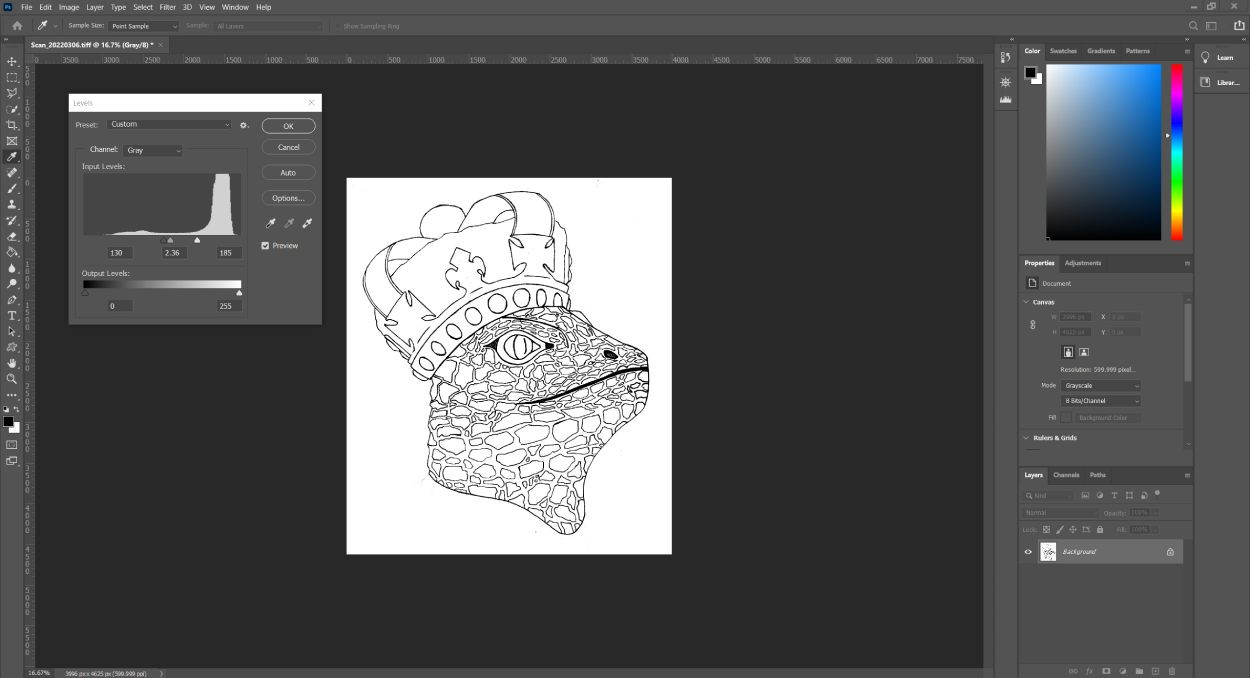
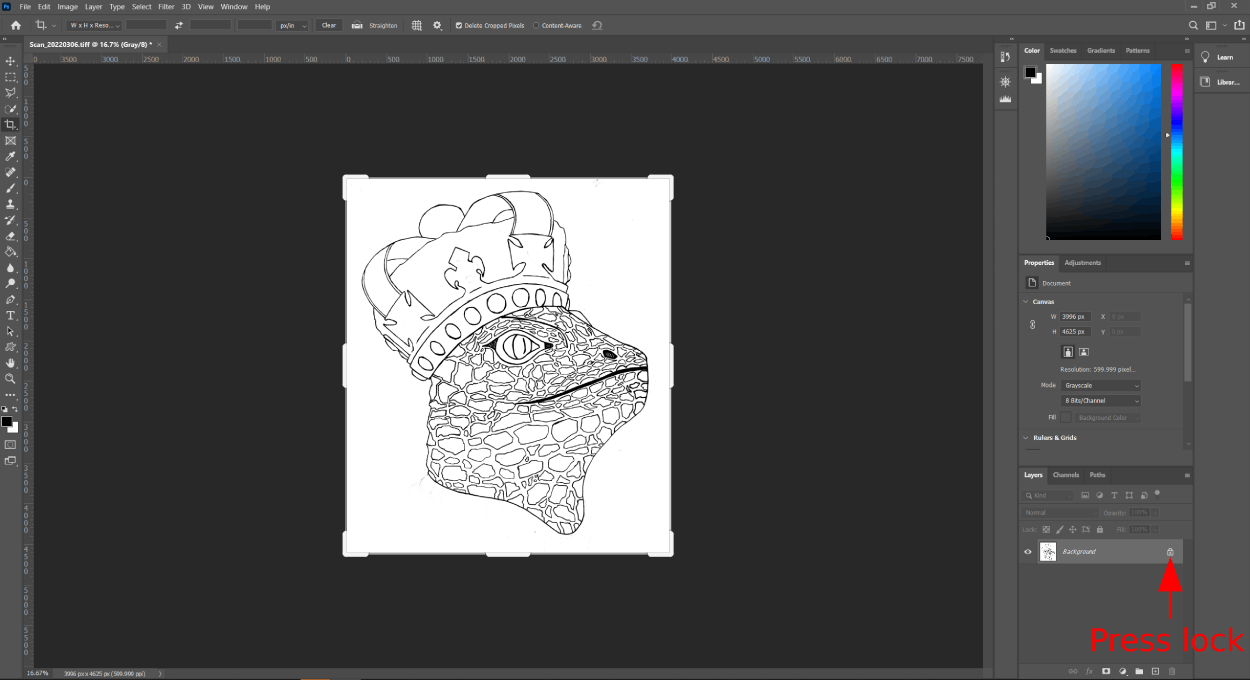
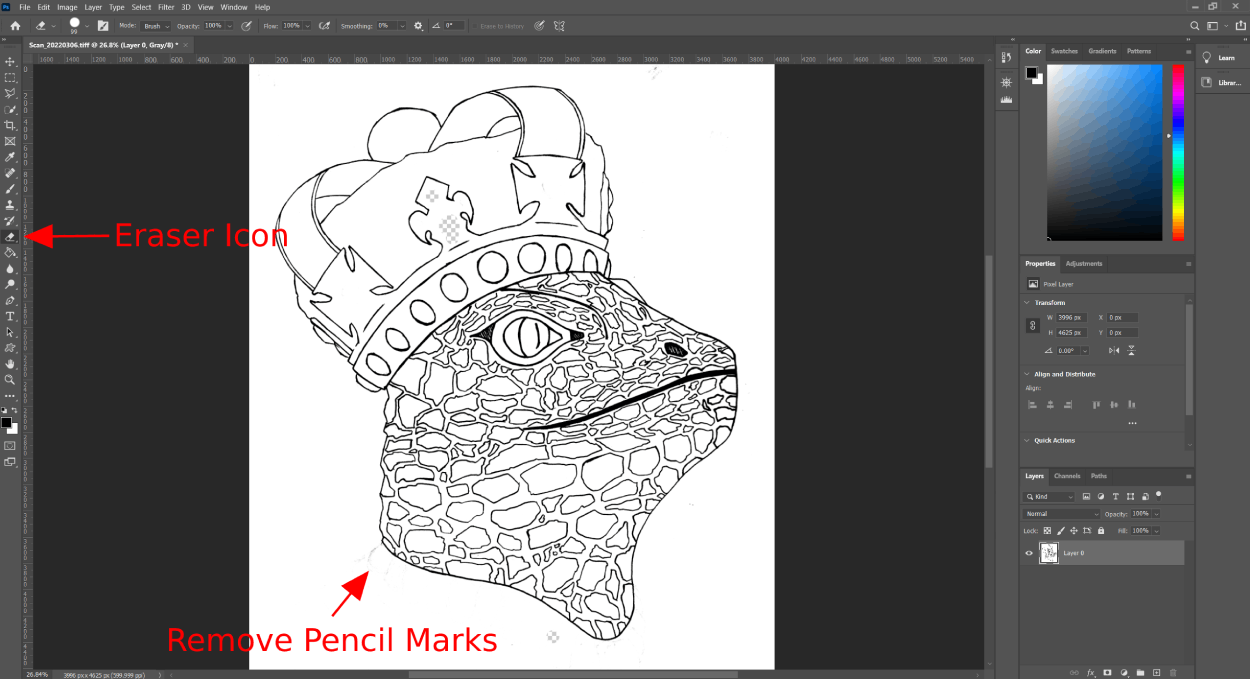
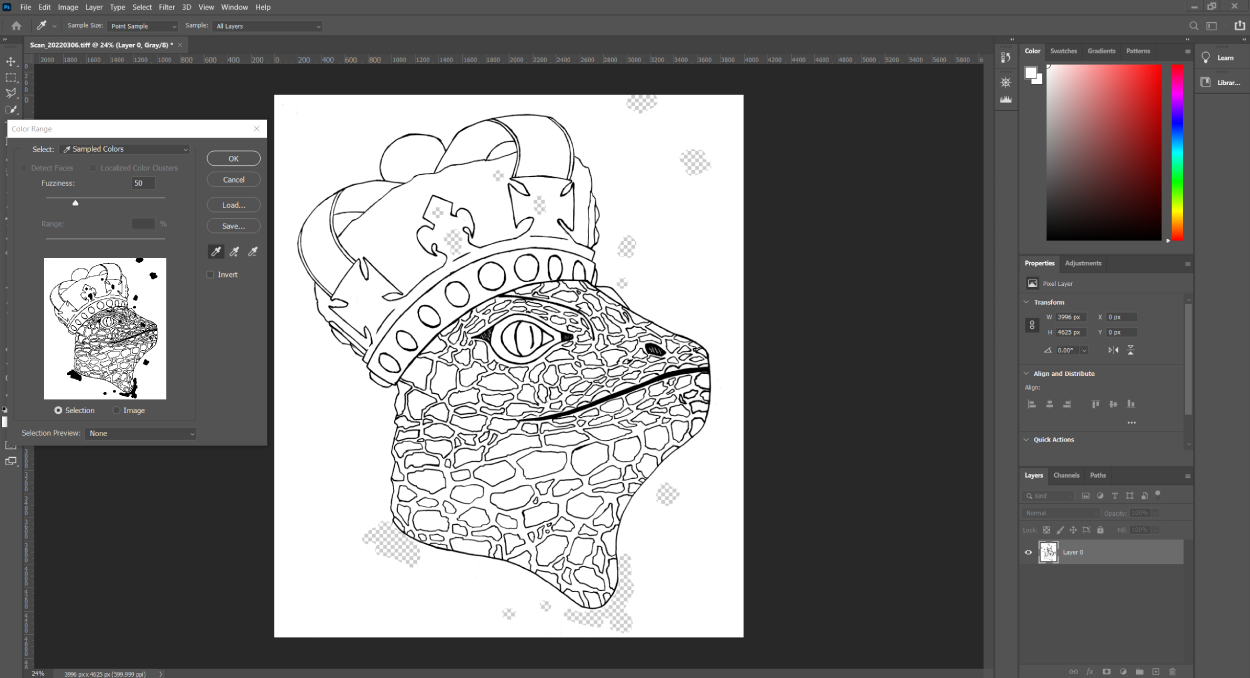
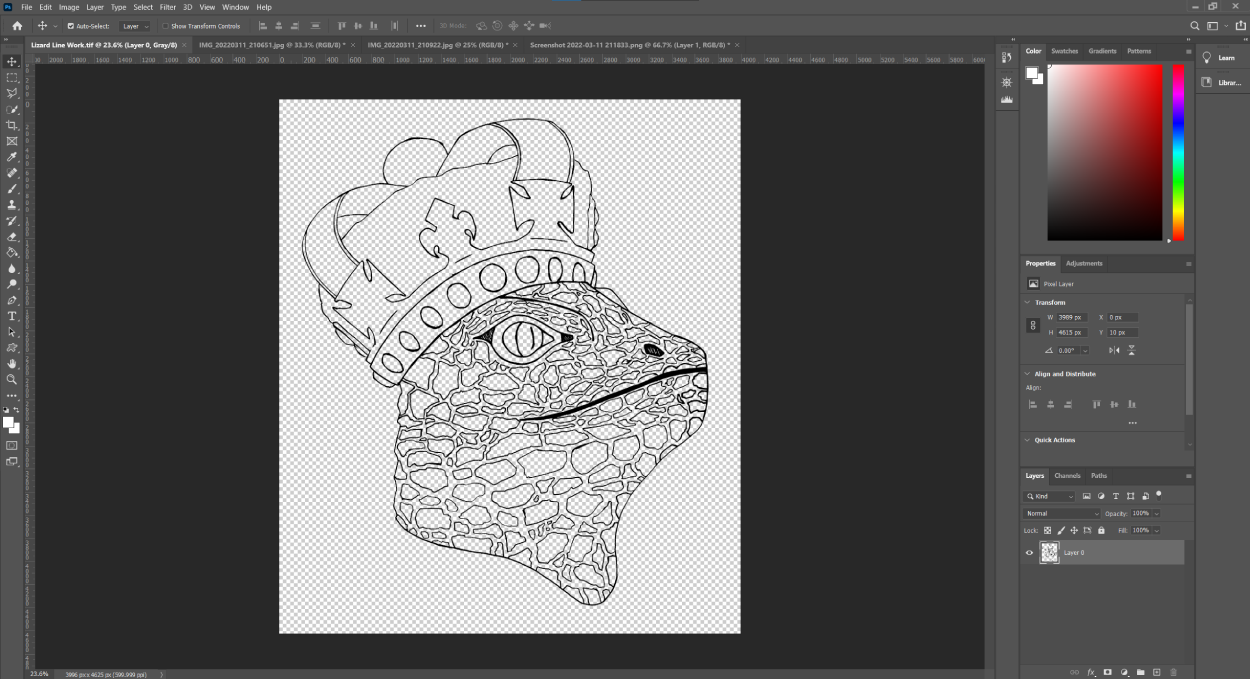
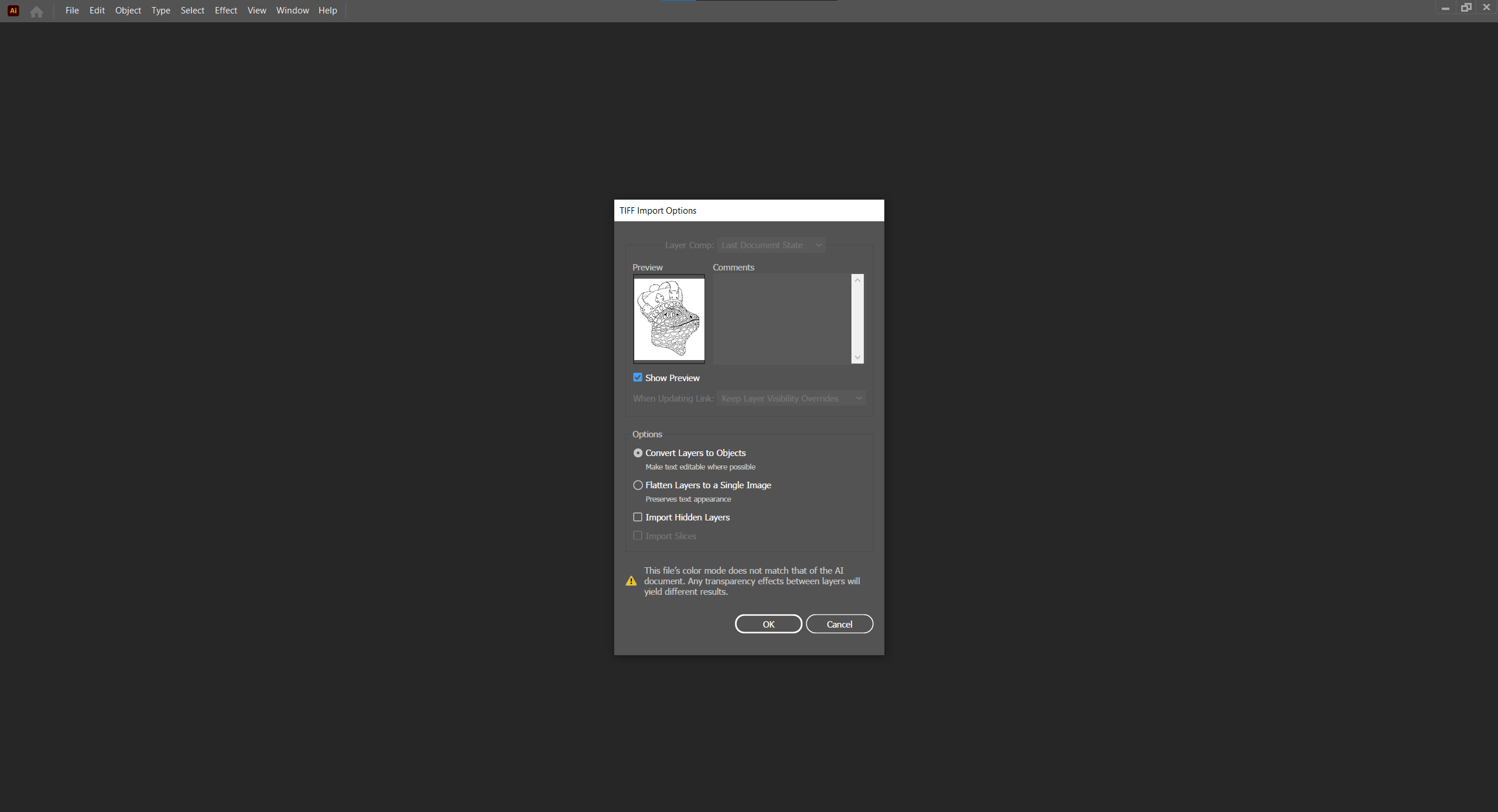
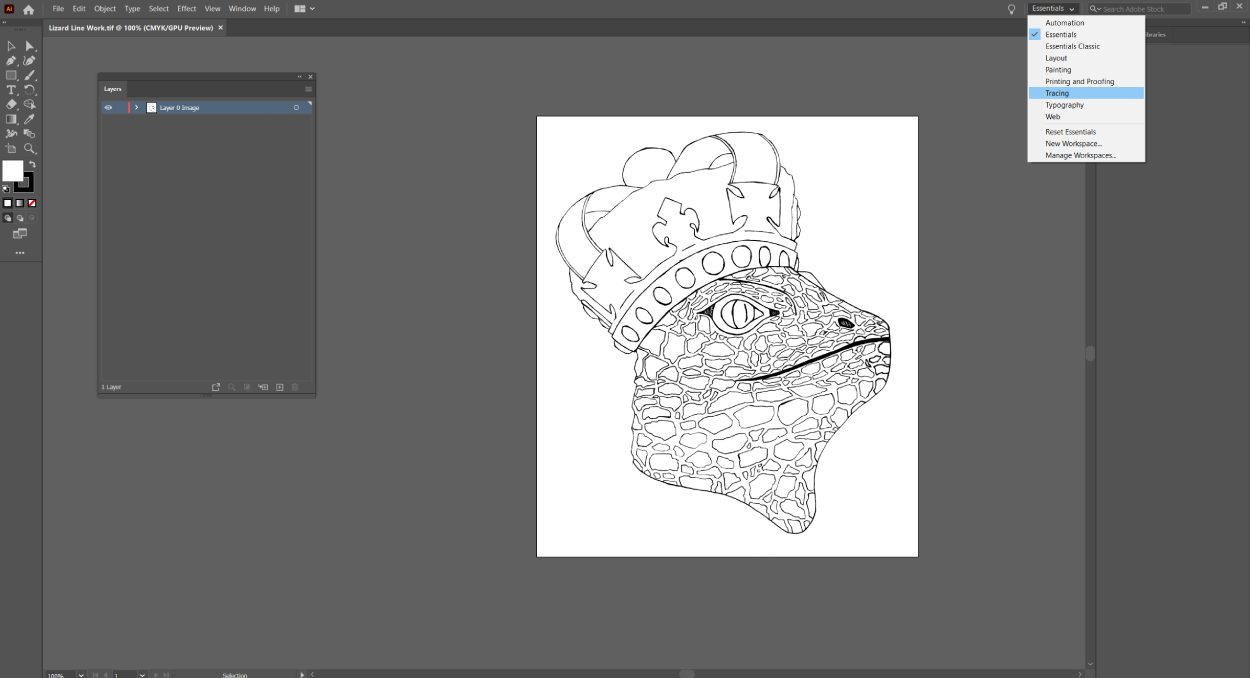
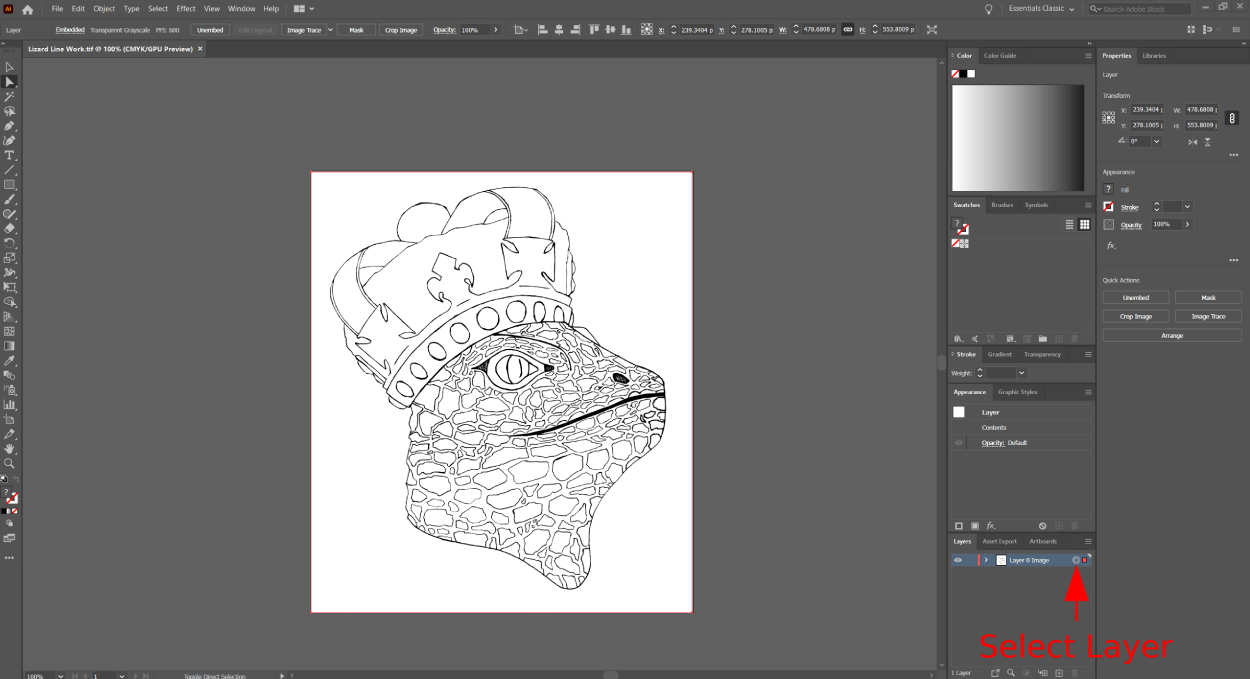
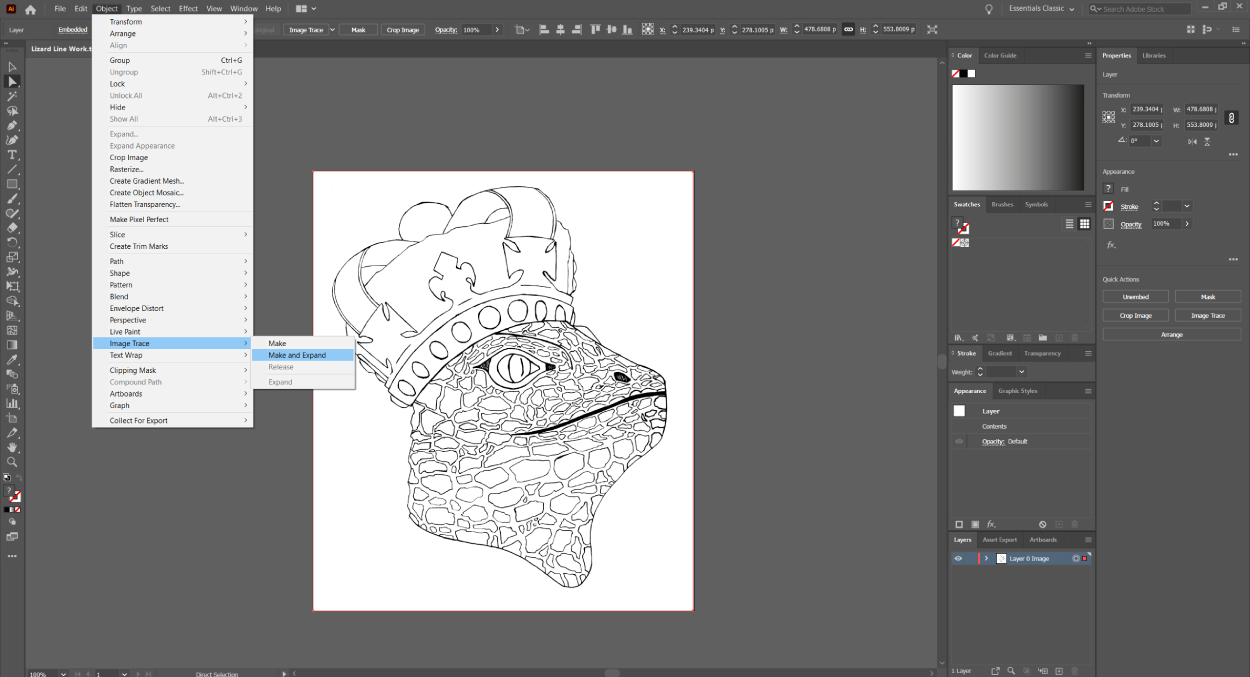
Are you looking to create digital artworks from your sketches or drawings? Or turn photo into line drawing on illustrator? It can be a complex process, however this step by step guide on how to scan a drawing and turn it into a digital design using photoshop and illustrator should help keep it simple.
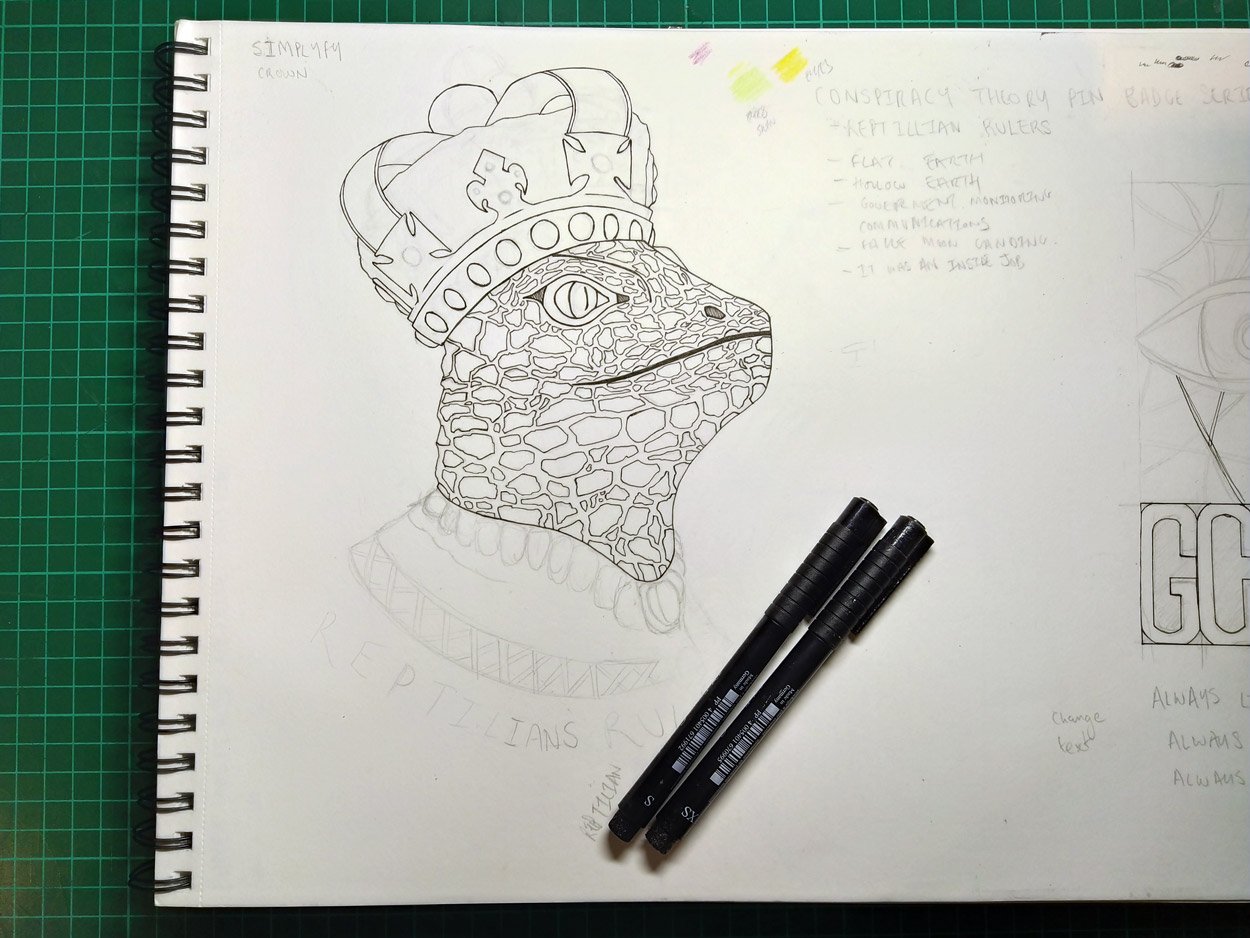
You will start out with your sketch on paper and end up with a vector illustration that can be scaled to any size and used to print on a variety of mediums. There are many guides online, each person has their own way of creating vector art from drawings, this guide was the method used to create the artworks in my portfolio.
Affiliate Disclosure: I only recommend products I would use myself and all opinions expressed here are our own. This post may contain affiliate links that at no additional cost to you, I may earn a small commission when you purchase. These commissions help with the running costs of this website, if you do purchase via one of the product links many thanks it is greatly appreciated!