Last Updates Published: January 25, 2023
Table of Contents
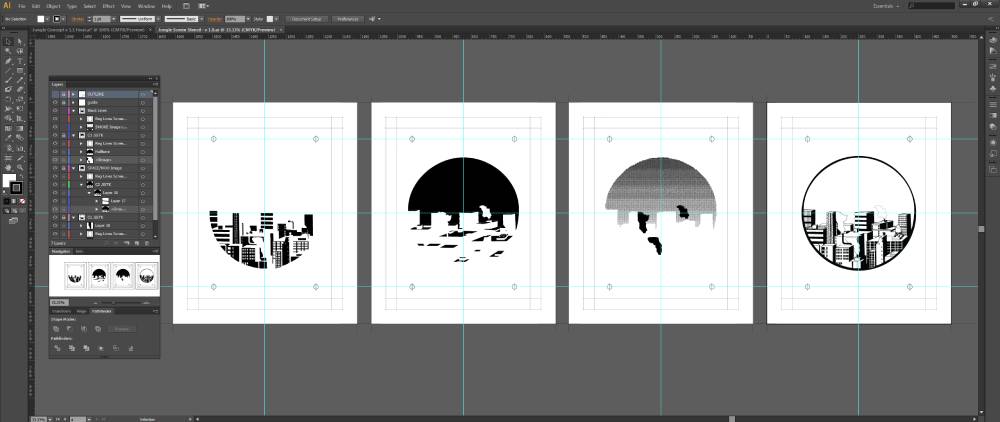
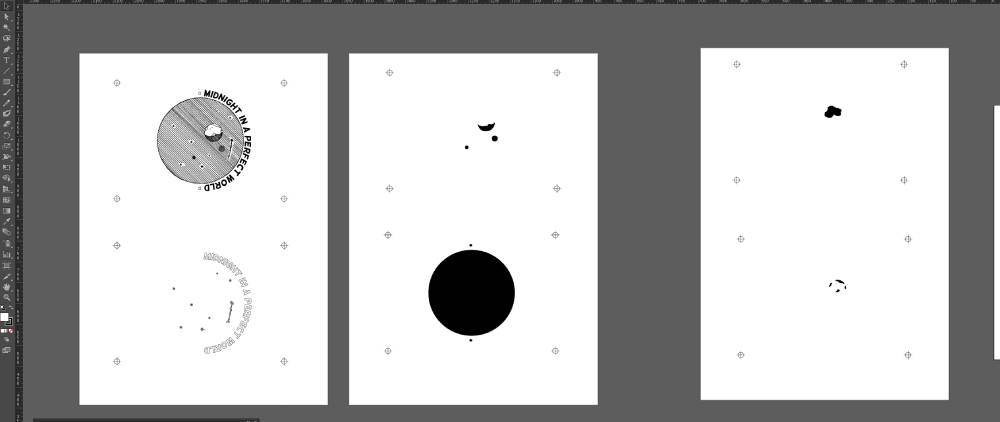
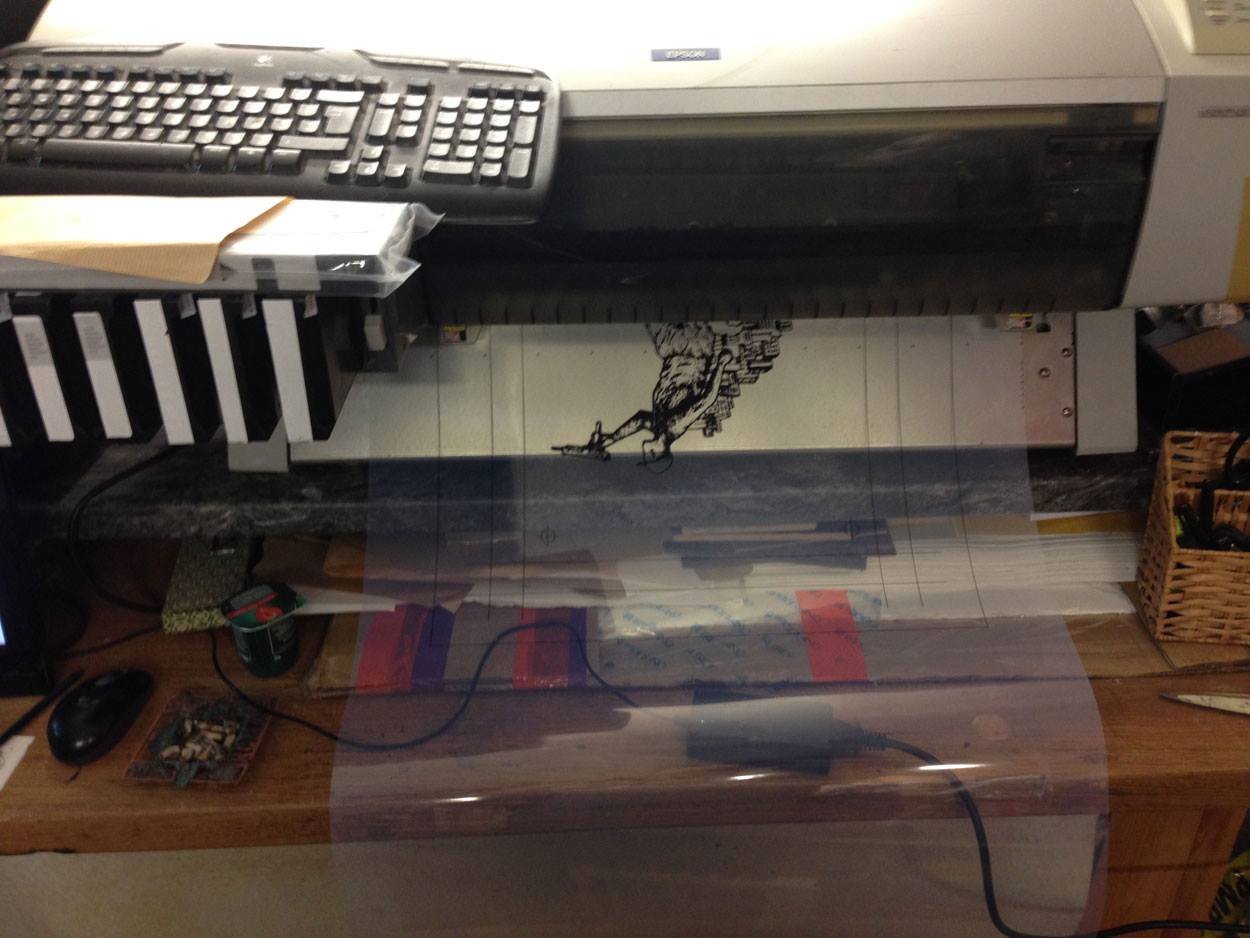
Simple Screen Printing Artwork Preparation Guide & Transparency Printing
Screen printing is an art form that can be used to create unique and meaningful pieces of art or to print T-Shirts. In order to ensure maximum success in both print quality and design for your artwork, there are some simple steps you should follow when preparing for screen printing.
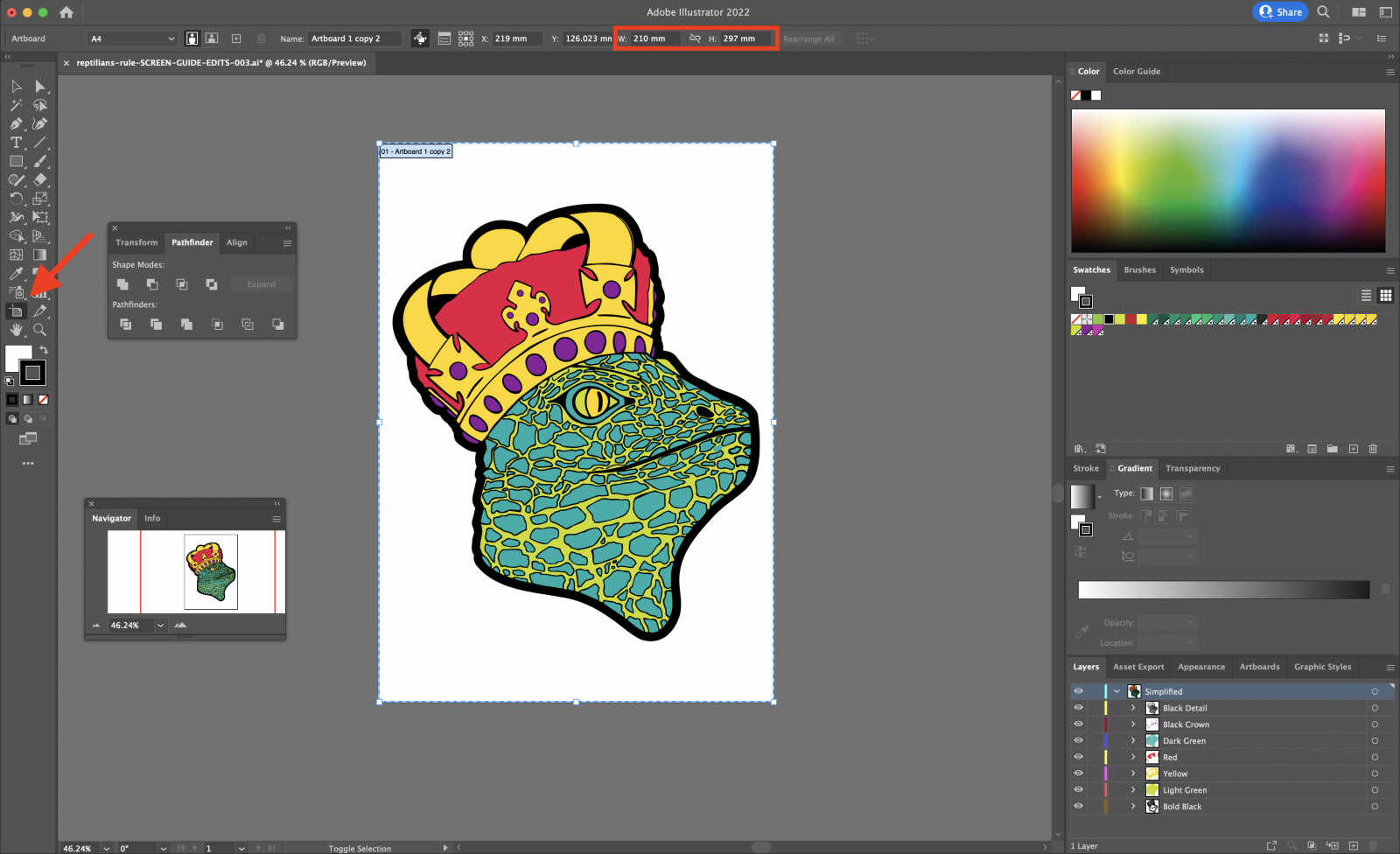
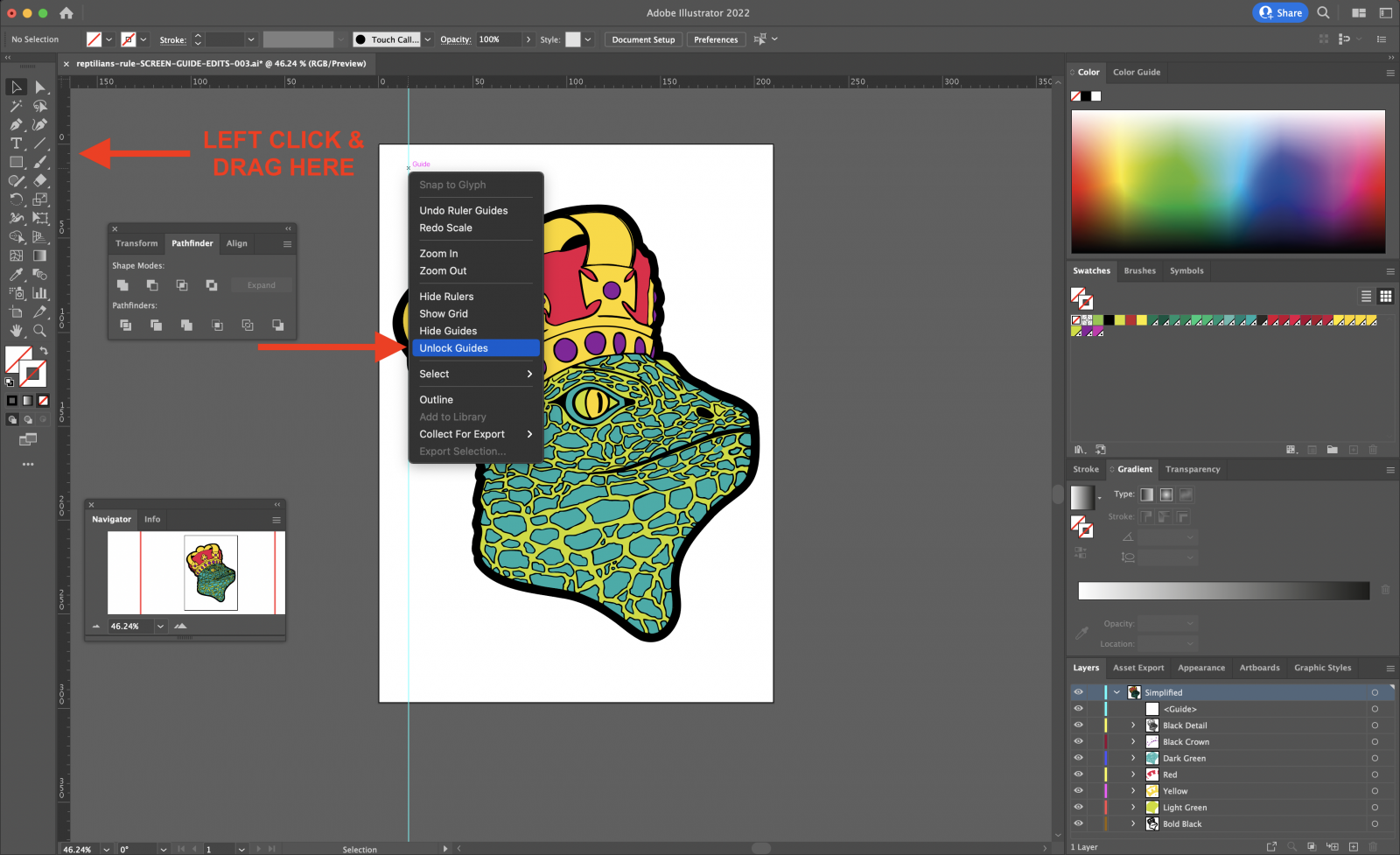
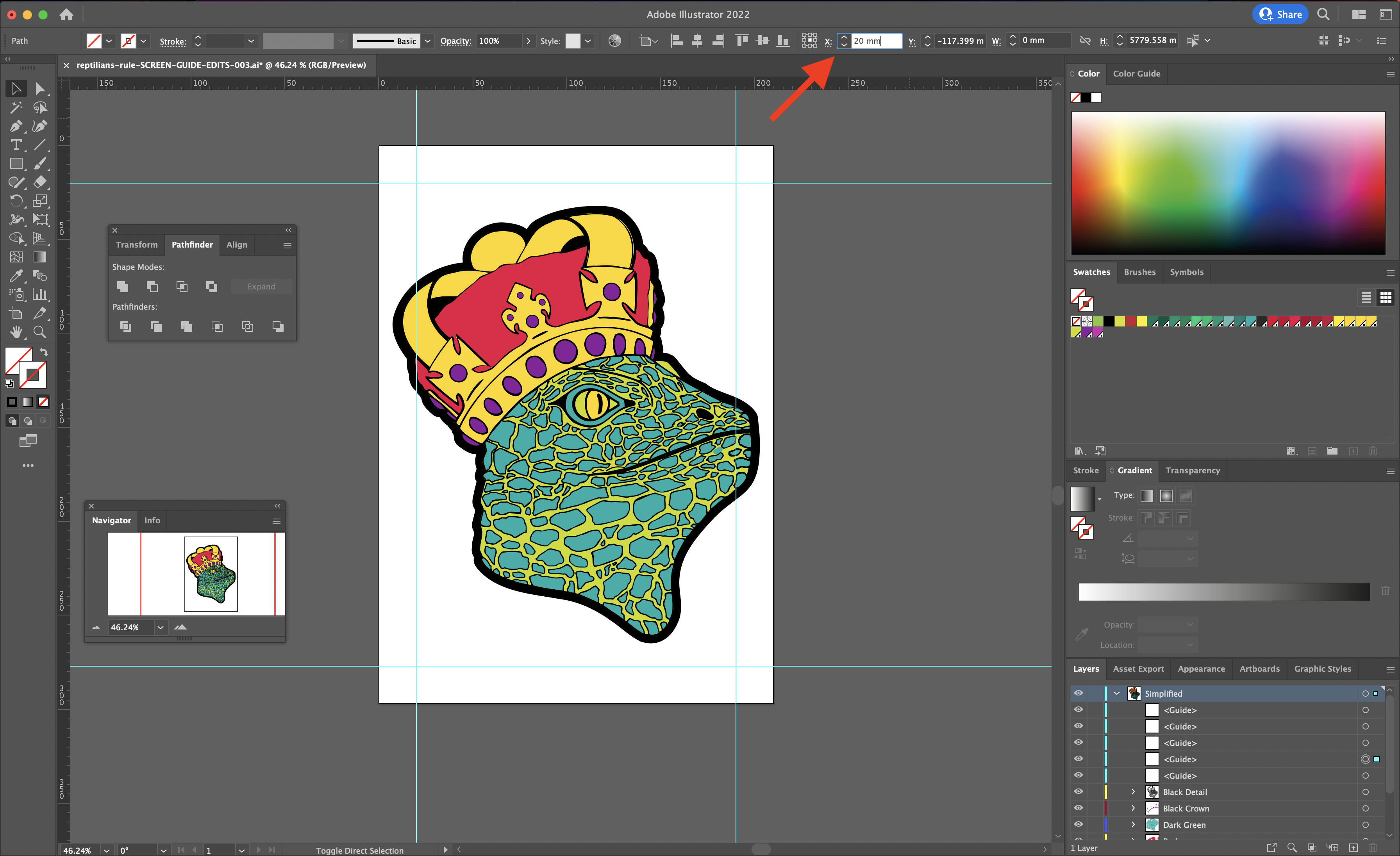
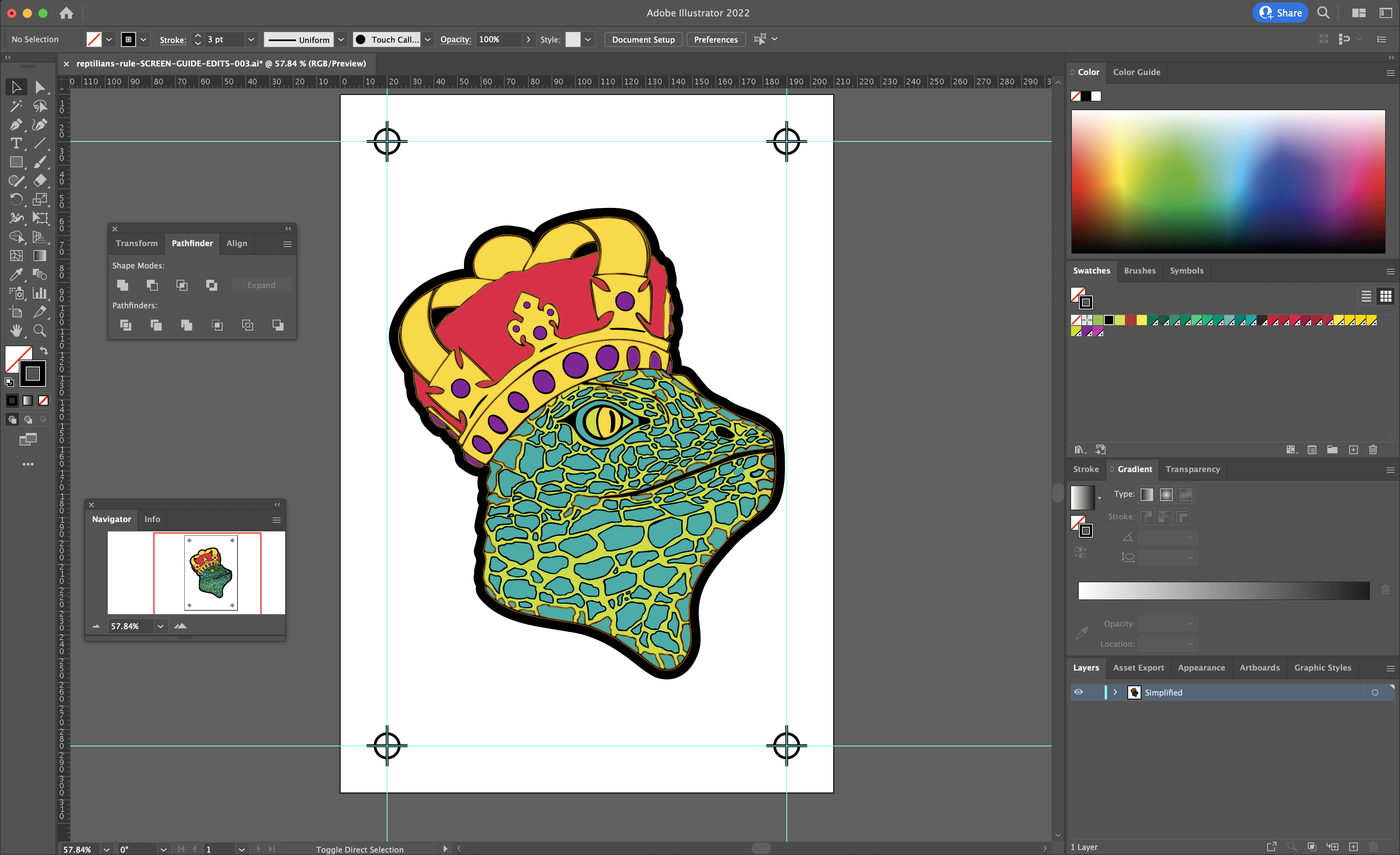
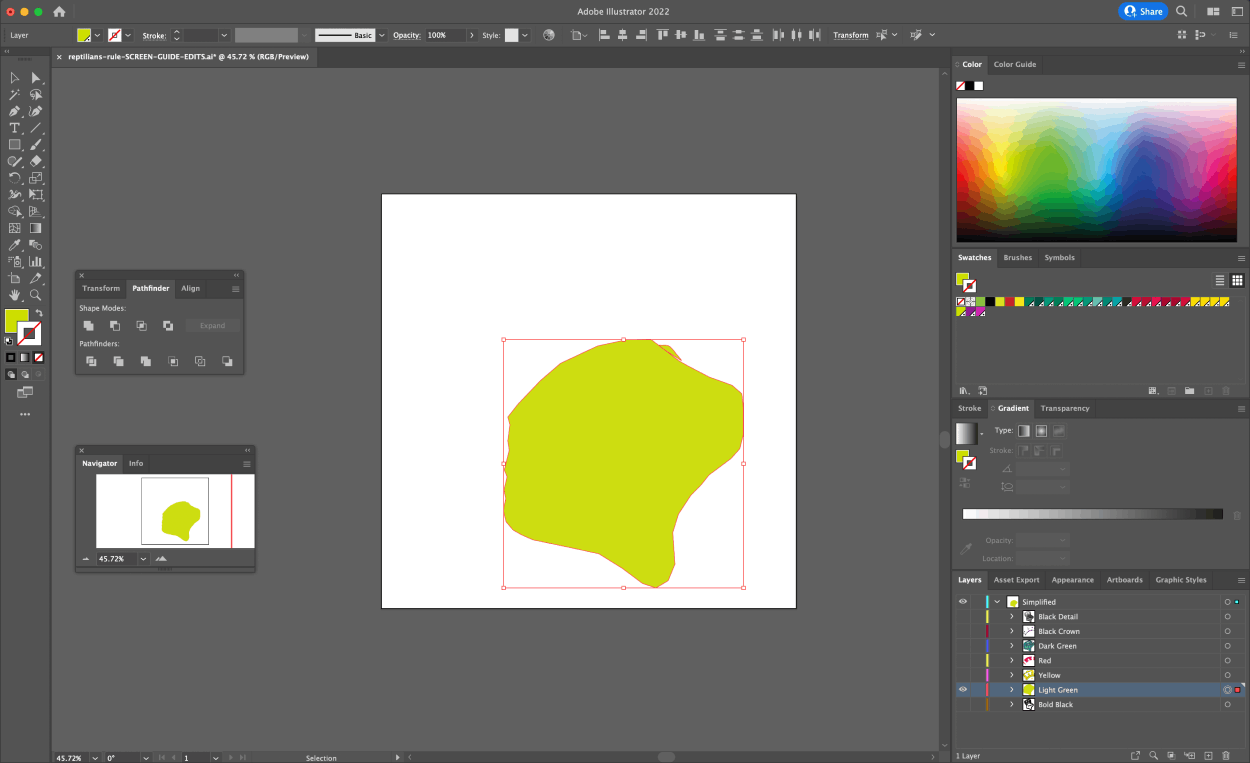
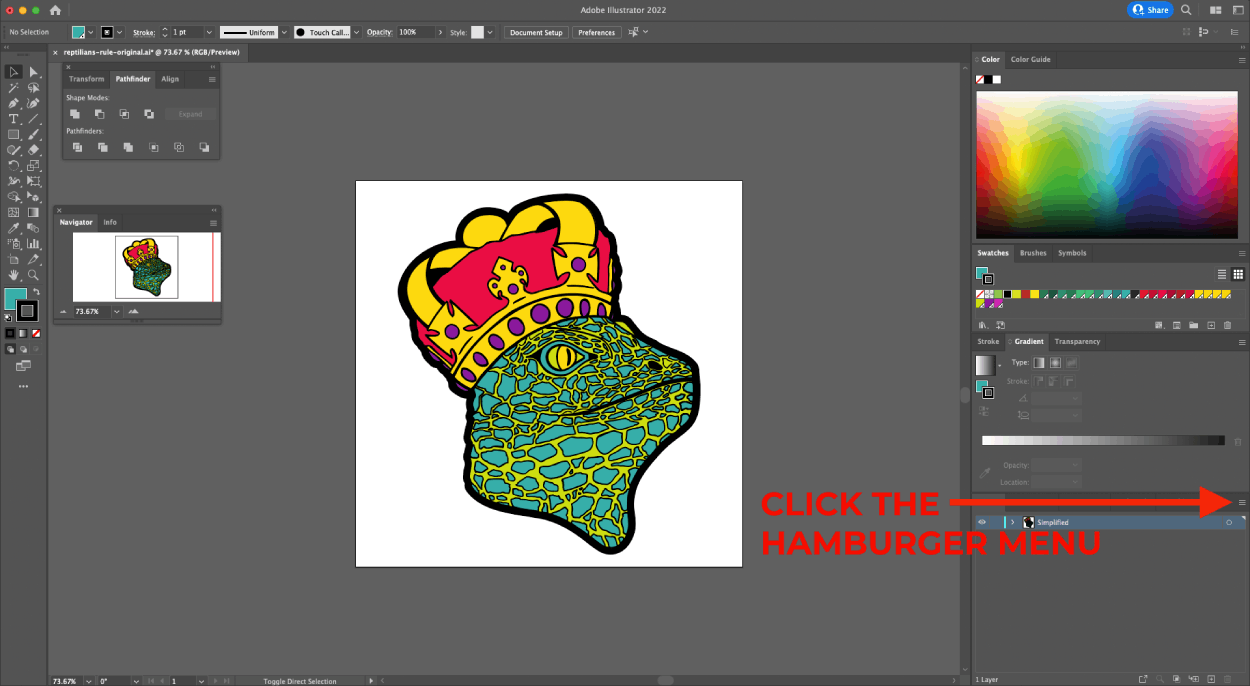
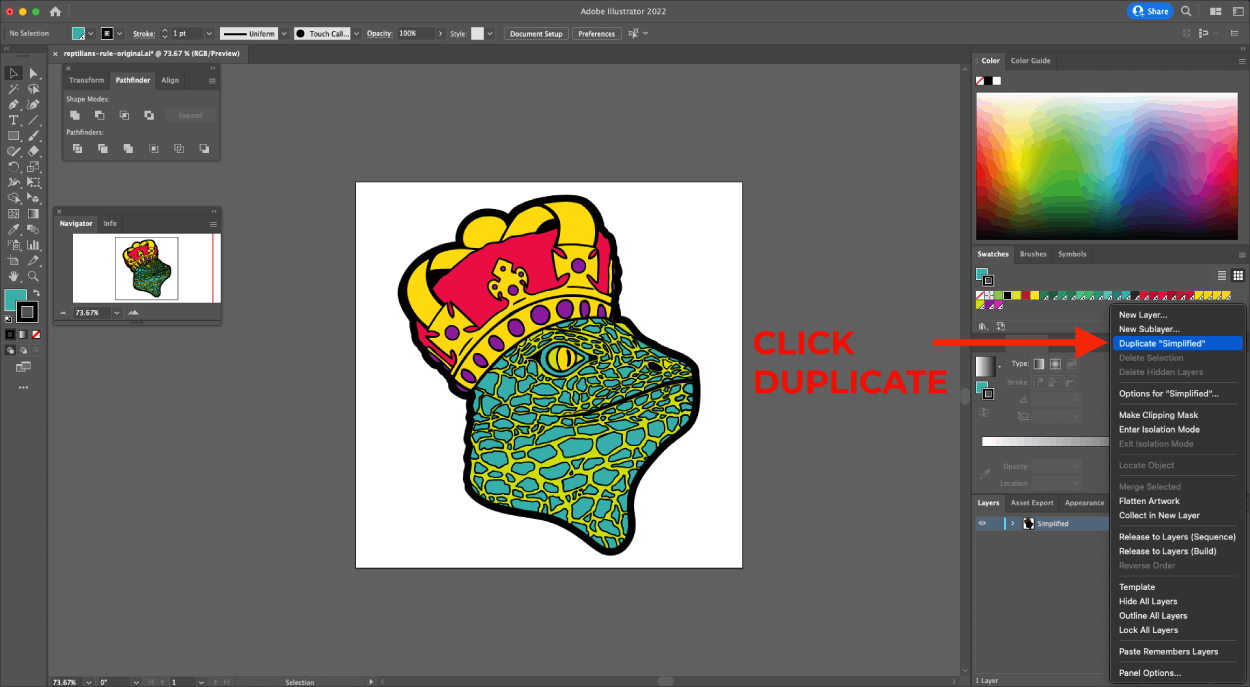
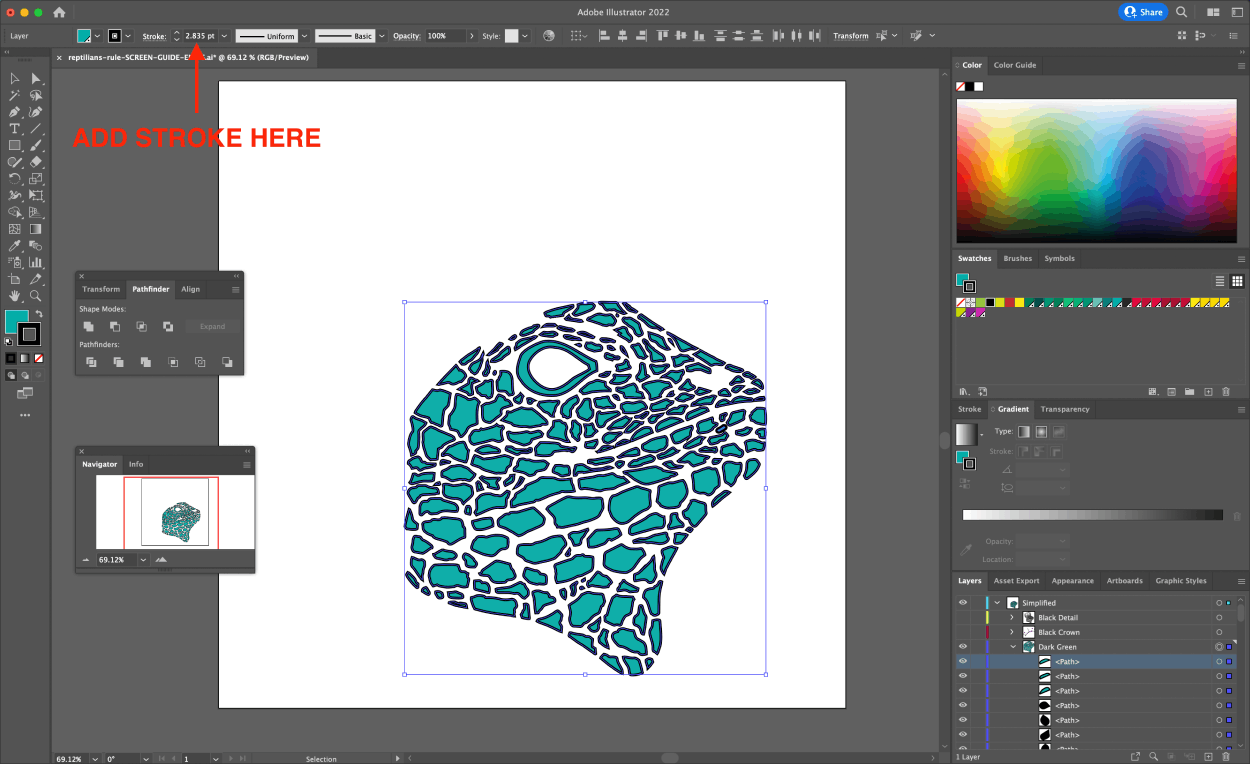
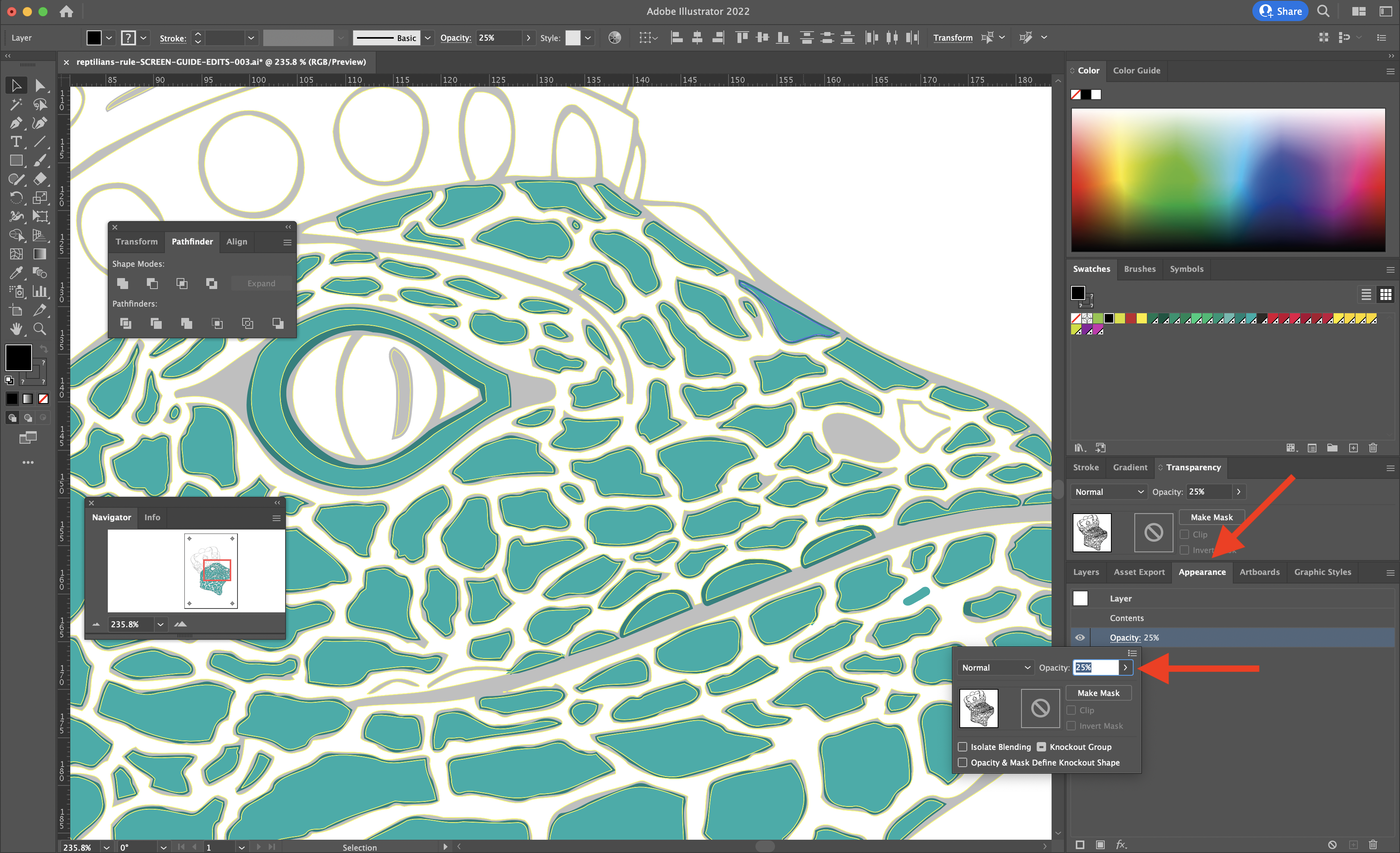
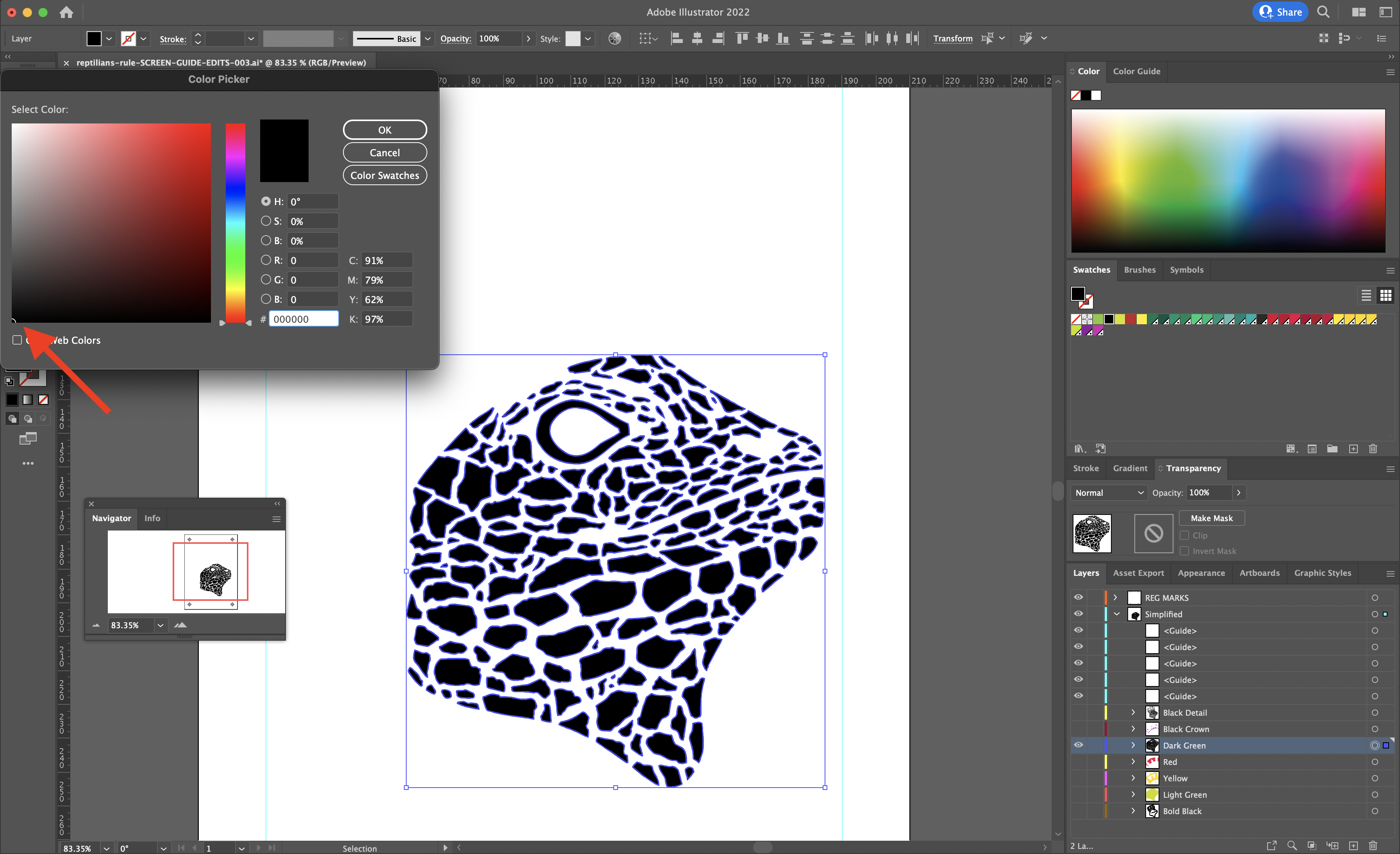
This guide will provide you with all of the necessary information from start to finish so that you can confidently set up your artwork so that it is ready for screen printing. We use Adobe Illustrator in this guide, however you can use a free tool like Photopea. Screen printing can help you express yourself and your ideas in a tangible way by turning them into products that you can sell.
Check out our screen printing process guide after reading this guide
Affiliate Disclosure: I only recommend products I would use myself and all opinions expressed here are our own. This post may contain affiliate links that at no additional cost to you, I may earn a small commission when you purchase. These commissions help with the running costs of this website, if you do purchase via one of the product links many thanks it is greatly appreciated!