Disclosure Sponsored Links: This post contains a paid-for sponsored link, meaning we have received compensation in exchange for including it. Sponsorship does not influence our content, but we believe in transparency regarding paid placements.
User experience design is like math. Even though design is considered a creative sphere, there are golden user experience (UX) rules that need to be obeyed.
In this post, we’ll enlist global UX design laws that every ui ux design services should obey. For clients, knowing these rules helps ensure your project aligns with best practices and achieves optimal user satisfaction.
Table of Contents
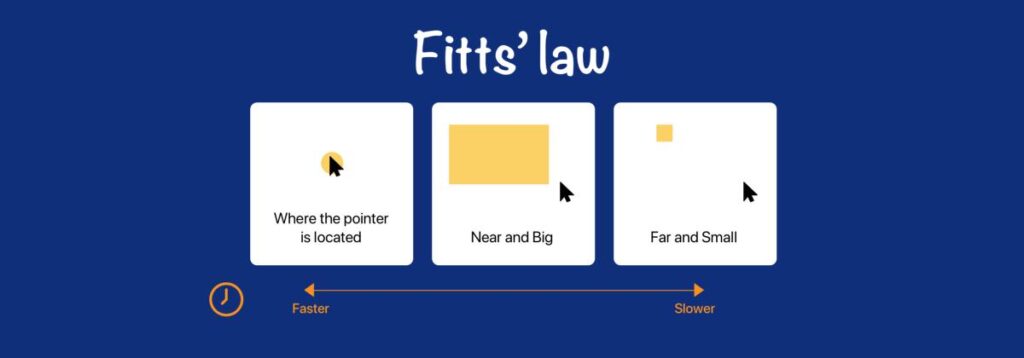
Fitts’s law

source: medium.com
According to Fitts’ law, the time it takes to acquire a target depends on its size and distance. This means that closer-fitting and larger interactive components will be easier and quicker for users to interact with.
To apply Fitts’s law, UI/UX design agencies can make frequently used buttons larger and more accessible by placing them within related content. Or, they can use screen edges for important actions and minimise error opportunities with correctly sized touch targets.
Hick’s law
Hick’s law says that the more choices presented, the longer it takes to decide. This principle is vital for designing menus and forms.
To avoid overwhelming users, UI/UX companies simplify choices to essentials, use progressive disclosure to reveal options gradually, and provide default recommendations.
Law of continuity
The law of continuity states that users are inclined to follow continuous lines or paths. This principle guides the design of navigational elements and flows in interfaces. UI/UX services provide users with easy-to-follow, logical paths to follow so they can navigate the UI with ease. To help users go from one area to the next smoothly, designers often use progression marks, arrows, and lines.
Miller’s law
A user may retain about 7 things in their short-term memory. Miller’s law is about minimising the quantity of information displayed at once in UX design. When creating a UX design, UI/UX agencies use bullet points, divide the text into digestible sections, and hierarchically order the information. This method lessens cognitive overload and enhances the user experience by assisting users in processing and remembering information more efficiently.
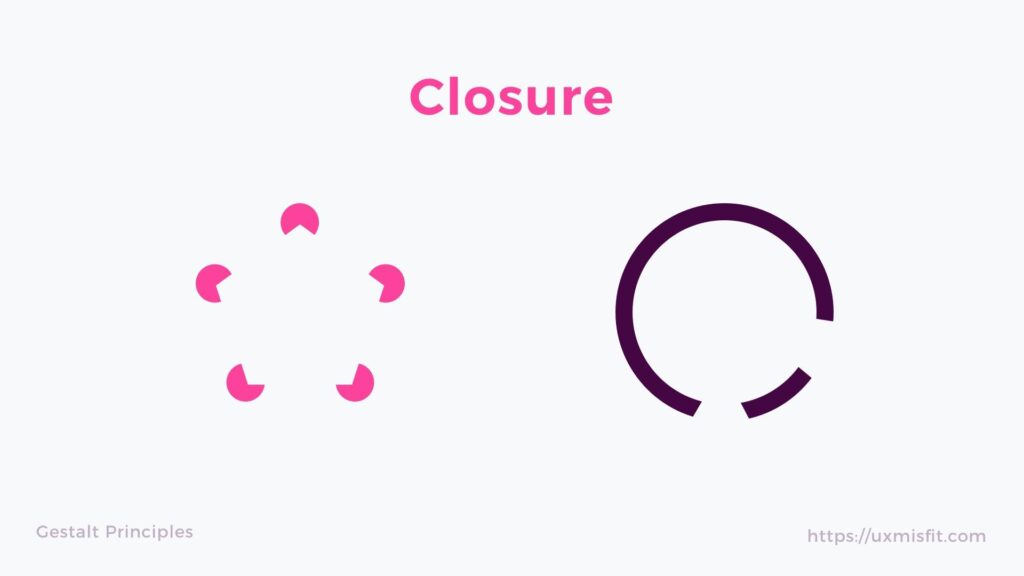
Law of closure

source: uxmisfit.com
The law of closure indicates that users tend to fill in missing information to create a complete picture. This principle is often used in logo and icon design. By strategically leaving gaps, designers can engage users’ cognitive abilities to perceive a complete form. This not only makes designs more intriguing but also leverages users’ natural tendency to seek completeness, enhancing their engagement.
Jakob’s law
Jakob’s law suggests that users prefer interfaces that work similarly to other familiar interfaces. By leveraging common design patterns and conventions, designers can create intuitive experiences. Consistency within the interface and adherence to familiar standards help users rely on their existing knowledge, making the interface easier to navigate and reducing the learning curve.
Law of simplicity
The law of Prägnanz, sometimes referred to as the law of simplicity, states that people perceive complicated imagery as simply as possible. This idea directs designers to provide easily understood graphics that are uncomplicated and clear. UX services reduce cognitive burden and improve user comprehension using minimalistic design, basic shapes, and clear hierarchies.
Aesthetic usability effect
People believe that designs with more aesthetic appeal are more practical. The aesthetic usability effect states that an aesthetically pleasing interface can elicit good feelings in users. Even if the actual functioning stays the same, this impression can improve user happiness and usability. To harness this effect, designers focus on maintaining design consistency, simplicity, readable typography, and a harmonious color scheme.
Law of similarity

source: medium.com
The law of similarity suggests that elements that look alike are perceived as related. This principle helps users quickly identify groups of related content. To apply this in design, UI/UX design agencies use consistent colours, shapes, and sizes for similar elements. This visual consistency enhances user understanding and navigational efficiency.
Law of proximity
According to the law of proximity, things that are adjacent to one another are viewed as a group. When it comes to structuring material on a page, this idea is essential. Designers may develop an interface that is easier to navigate and more organised by grouping relevant components. They can align and space objects visually to create connected sections, which will improve overall layout clarity and user-friendliness.
Serial position effect
People tend to remember the first and last items in a series best. Apply this in UX by placing the most important information or actions at the beginning or end of lists or sequences. This ensures key elements are more memorable and accessible.
Peak-end rule
Users judge an experience largely based on how they felt at its peak and its end. UX UI agencies design key interaction points to be particularly positive. By doing this, they ensure the final steps in a user journey leave a lasting positive impression.
Doherty threshold
The Doherty threshold states that user productivity peaks when the system responds within 400 milliseconds. If feedback and system responses occur within this timeframe, users remain engaged and maintain their interaction flow.
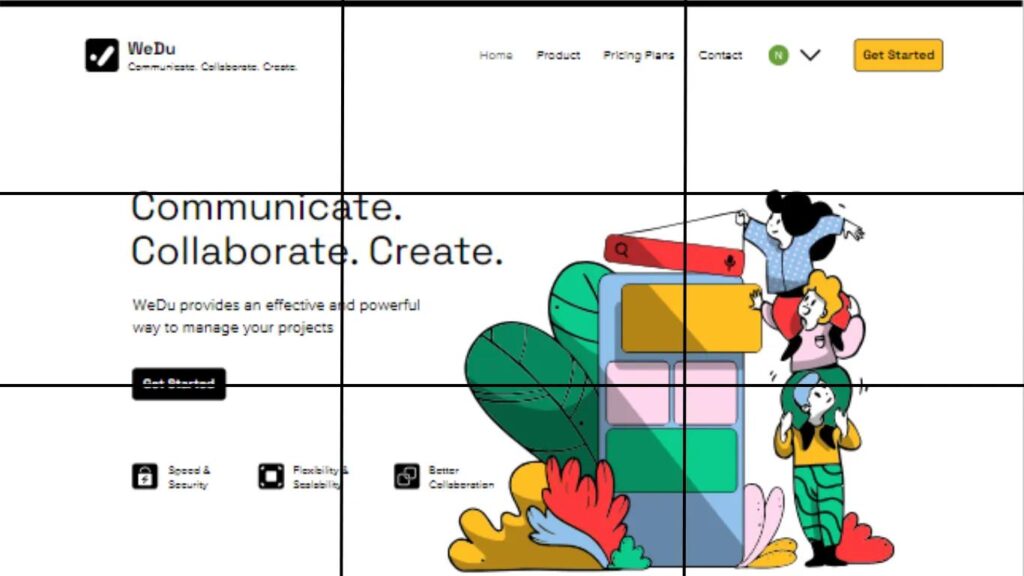
Rule of thirds

source: interaction-design.org
The rule of thirds, a visual arts guideline, advocates breaking a design into horizontal and vertical thirds and positioning important elements along these lines or at their intersections. This results in a composition that is more interesting and well-balanced, naturally drawing the user’s eye.
What’s next?
Understanding these UX principles is just the tip of the iceberg. To truly bring these rules to life and create exceptional user experiences, partnering with a reputable UI/UX design agency is crucial. These experts can turn theoretical principles into practical, user-centric solutions.
Investing in quality UX design is like hitting the nail on the head. Don’t ignore it!
Sources
Why Is UI/UX Design Important for Your Business? — templatic.com
Header image source: medium.com